5g云解决layui前端动态设置radio、checkbox默认选项的解决方案
站长搜索网 2020-12-25 15:54 879 浏览 0 评论
前几天接触一个二次开发,后台UI用的是layui框架,程序原来的TAG标签设置中自由输入的,想修改为单选。这样子的功能用于,一个产品属于两种分类的作法。第一种就是系统自带的产品分类,第二种使用标签来实现。然尔一个产品并不需要同时属于两个以上的标签,所以二次开发修改为单选radio,而不是多选checkbox。
不过本文作出的动态设置选中状态单选与多选的作法是一致的。
在前端模板文件中,普通用到的是使用<if condition=””></if>来作判断。但是奇怪的就是layui并不能识别。
第一次尝试:
<input class='layui-input' type='radio' name='tag' title='正常' value='正常' <if condition="">checked</if>>
发现在input包括中无法解析到if判断语句;当然在普通情况下是可以的,中不过程序使用了layui,因为layui通过js识别所有表单元素,重新编译了。所以在js的重新编译中无法识别原本不属于表无素材的标签。
第二次尝试:
<if condition=""> <input class='layui-input' type='radio' name='tag' title='正常' value='正常' checked> <else/> <input class='layui-input' type='radio' name='tag' title='正常' value='正常'> </if>
以上代码确定可以选中状态,但随之又有其它问题随之而来,选中的与未选中的两个均会显示出来,为什么呢?
原因还是在于layui遍历form里的表单元素,并不会因if语句的存在而作出最终结果。而是识别到有两个input。
第三次尝试,不用radio,不就是单选吗?下拉单项也是可以的,使用<select>又测试了一番。同样会出现以上两个问题。
无办法下只能求助于神奇的百度给出了这样的结果;
$("input[name=tag][value=正常]").prop("checked","true");form.render();prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
render()就是重新渲染对象;
看到这里很多朋友以为问题已经得到解决了,其实问题才刚刚开始。不是提示form对象找不到,就是提示form中找不到render()方法。为什么呢,整套程序不是doem,它还整合了很多其它的框架和插件,调作起来并不像官方给出的这么直接。
form.render();$form.render();form().render();.layui.form().render();……
通通试了一篇,还是不行,这东西就有这么折腾。累了中途休息一下。
一觉睡醒,阔然开朗。先来看看完成后的代码。
thistag="{$info.tag}";//读后台数据值
var mytag=new Array("无","第一项","第二项","第三项","第四项","第五项");//所有单选项目
cntag="";
for(j = 0,len=mytag.length; j < len; j++) { //遍历数组
if(thistag==mytag[j]){ //判断是否选中
cntag+="<input class=\'layui-input\' type=\'radio\' name=\'tag\' id=\'tag\' title=\'"+newtit+"\' value=\'"+mytag[j]+"\' checked>";
}else{
cntag+="<input class=\'layui-input\' type=\'radio\' name=\'tag\' id=\'tag\' title=\'"+newtit+"\' value=\'"+mytag[j]+"\' >";
}
}
$("#cntag").html(cntag); //打印到网页中显示最终效果优点:只读一次后面数据;
简化:就算单选项很多,只需写在一个数组中即可。
简单:只需写一次判断语句;
原理既然是前端使用,多用js,少用<if><php>这些php后端定义的标签。
我不太会使用格式嵌套代码来写,不然代码会显示得好看一些。
相关推荐
-

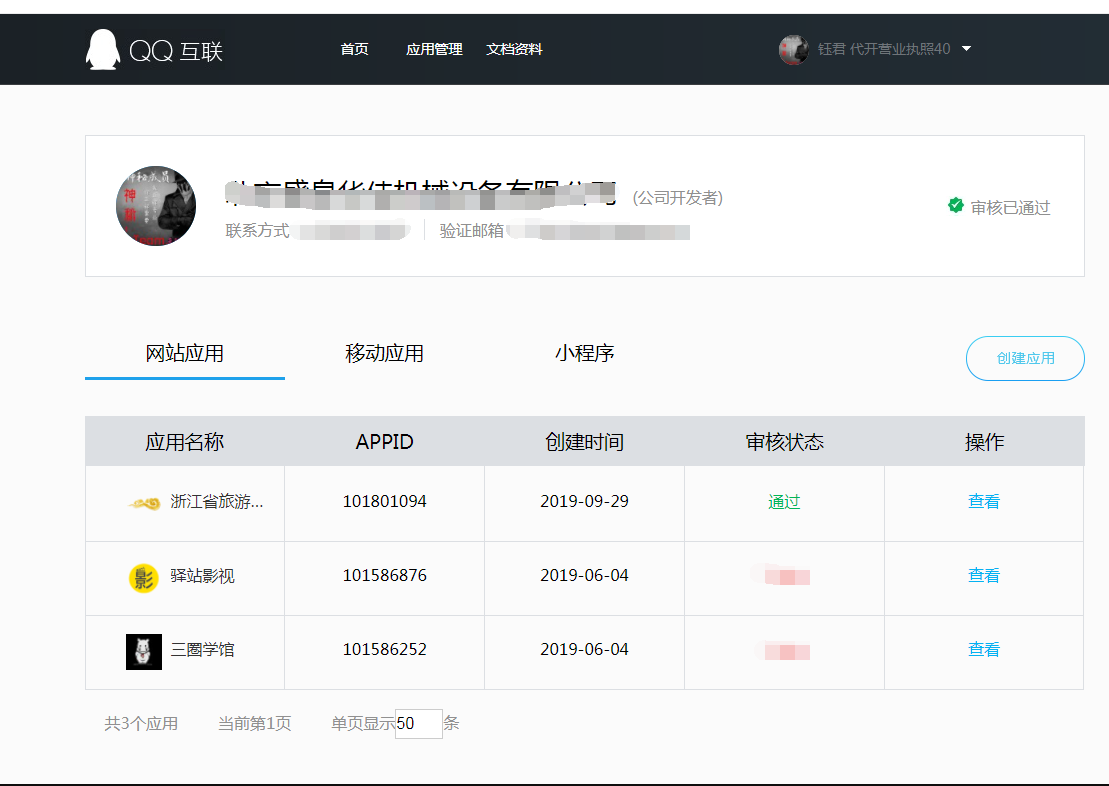
- 2020最新网站无需备案接入QQ互联的方法
-
这款教程是开发者的福利,官方正规的测试渠道。如果你的网站正在集成QQ登录而域名却没有备案一定要看完下面的教程。没有备案的域名也可以接入QQ互联了。首先我们要登录...
-
2021-01-21 16:08 站长搜索网
-

- 分享个实用的防封、防举报、防屏蔽、防红页面JS代码
-
首先找到一个大站,能丢一下js的。使用以下js,完美实现防红。<meta charset=”utf-8″><meta ...
-
2021-01-14 16:27 站长搜索网
-

- 玩互联网的都应该知道个人支付方案(免签约)-支付宝当面付
-
支付宝当面付接入流程点击在这里进入,登陆支付宝账户选择立即接入。经营内容选择百货零售-超市-超市(非平台类)营业执照可不上传店铺招牌 百度即可提交申请...
-
2021-01-12 16:02 站长搜索网
-

- 设置教程一款Typecho清新风格响应式主题Bubble
-
主题介绍 清新的界面:大气简洁的页面布局,采用argondesignsystem,元素间隔恰到好处人性化的设计:登陆后显示后台管理...
-
2021-01-05 17:00 站长搜索网
- 5g云解决layui前端动态设置radio、checkbox默认选项的解决方案
-
前几天接触一个二次开发,后台UI用的是layui框架,程序原来的TAG标签设置中自由输入的,想修改为单选。这样子的功能用于,一个产品属于两种分类的作法。第一种就是系统自带的产品分类,第二种使用标签来实...
- 站长导航给大家带来阿里、腾讯云服务器完全卸载监控教程
-
众所周知,阿里云、腾讯云的服务器都自带监控(AliYunDun/阿里云盾/安骑士教程),大家都不想自己的所作所为都被监控着,比如我在上面安装SS服务,一旦云监控查到,会被警告,很麻烦,我们总想着自己买...
- php代码公众号链接获取文章标题-封面图-摘要-作者-公众号名称-简介-微信号-正文
-
php公众号链接获取文章标题、封面图、摘要、作者、公众号名称、简介、微信号、正文代码如下://设置 headerheader("Content-type:application...
- 杰奇网站搬家需要打包files文件夹吗
-
杰奇网站搬家需要打包files文件夹吗?很多站长会有这个问题,files文件夹太大了搬家极不方便,就想着偷懒不打包这个文件夹到新服务器,结果发现新服务器建的站小说打开提示“文章不存在”。搬家是需要把f...
欢迎 你 发表评论:
- 最新留言
-
- 我的生活
- 最美视野观赏
- 南柯电影网免费在线观看超前点播真的很棒??
- 最美视野观赏
- 最美视野
- 3117站长服务平台,专注于站长变现、交易支持。友链交换、购买、网站转让、买卖链接、软文发布等业务全覆盖。为站长提供互利共赢的合作环境,满足发稿、广告位买卖、泛目录租用等需求。助力推广和运营,让您的网站更成功!
- 我爱影视网 申请收录:https://www.5aiys.net
- 站长您好,申请收录网站名称:小静儿影视网站地址:https://xiaojinger.cc网站logo:https://xiaojinger.cc/upload/site/20230905-1/8759dc39df1a7329a406c875cb34005b.png网站介绍:小静儿影视是一个汇集全网的影视资源,永久免费在线观看。小静儿影视的免费资源类型广泛,涵盖电影、电视剧、综艺、动漫等,资源24小时及时更新。标签:小静儿影视,免费在线,全网影视,在线电影,在线视频
- 站长你好,我这边有意向在贵网站投放广告,望能够跟您合作,价格方面可以详谈您可以加我qq或者留下您的联系方式 qq:3599467958 telegram:@dashan9188 邮箱:uncauke@gmail.com 谢谢
- 站长您好,我们看到您的网页有提供关于免费影视网站资料的帮助,希望您能让我们的网站加入您的免费线上看影音网站列表。名称:飞流视频网址:https://www.flixflop.com简介:飞流视频是一个在线视频媒体影视平台,致力于提供丰富且最新线上看的内容,如电影、电视剧、动漫、综艺、纪录片等,主要满足用户免费在线观看视频的需求。希望早日收到您的好消息,谢谢站长~